Bạn muốn biết chính xác người dùng đang làm gì trên website của bạn? họ di chuyển chuột như thế nào, hay click vào đâu trên website? Vậy thì Microsoft Clarity chính là thứ bạn cần.

Gần đây, Microsoft đã đưa ra một công cụ khá thú vị để các Webmaster phân tích và cải thiện website của mình. Theo như Clarity mô tả thì nó có mô tả lại hoạt động của người dùng trong từng session, và thêm cả Heatmap – mô tả tỷ lệ click các vùng trên web cũng như nhiều thông số khác. Sau đây chúng ta cùng xét qua vài khía cạnh của công cụ này:
Clarity không làm website chậm đi
Microsoft Clarity đưa ra những thông số chi tiết về cách mà người dùng tương tác với web, từ đó gợi ý những cách cải thiện hiệu suất của website, và theo như Microsoft nói thì Clarity được thiết kế để không làm chậm quá trình tải trang, điều mà những webmaster luôn lo ngại khi sử dụng ứng dụng của bên thứ 3.
Về chính sách bào mật thì Clarity tuân thủ chính sách GPDR, do đó giúp Webmaster có được dữ liệu mà không vi phạm quyền riêng tư của người dùng, do đó chúng ta có thể yên tâm
Chức năng
Về chức năng của Clarity thì mình thấy 3 phần chính
- Dashboard ( Bảng điều khiển)
- Record ( ghi lại thông tin các phiên truy cập)
- Heatmap (Bản đồ nhiệt)
Ghi lại thông tin (Record)
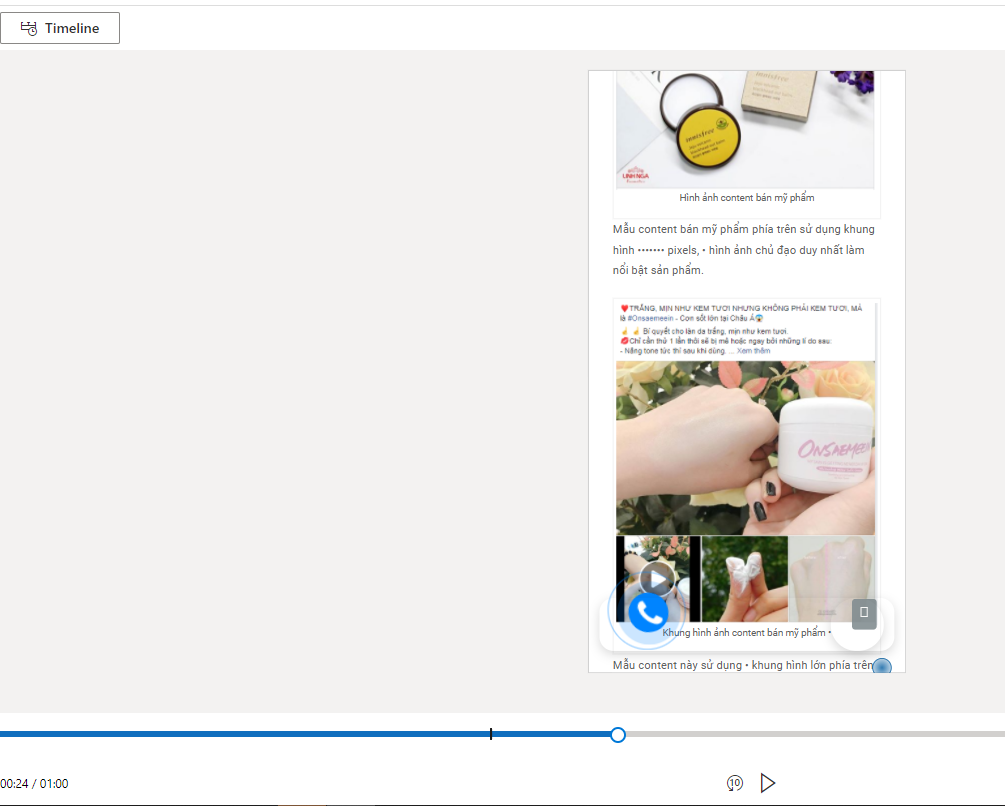
Chức năng này giống như 1 bản video mô tả những gì mà khách hàng đã thực hiện trong phiên truy cập, trông nó sẽ như thế này:

Bạn thấy đấy, nó khá giống một đoạn phim, bạn có thể xem khách hàng họ di chuột thế nào, dừng ở nội dung nào lâu, nội dung nào thì họ xem lướt. Ở dưới cùng là time line của phiên, dấu gạch dọc (|) là chỗ mà khách hàng thực hiện tương tác với nội dung của bạn.

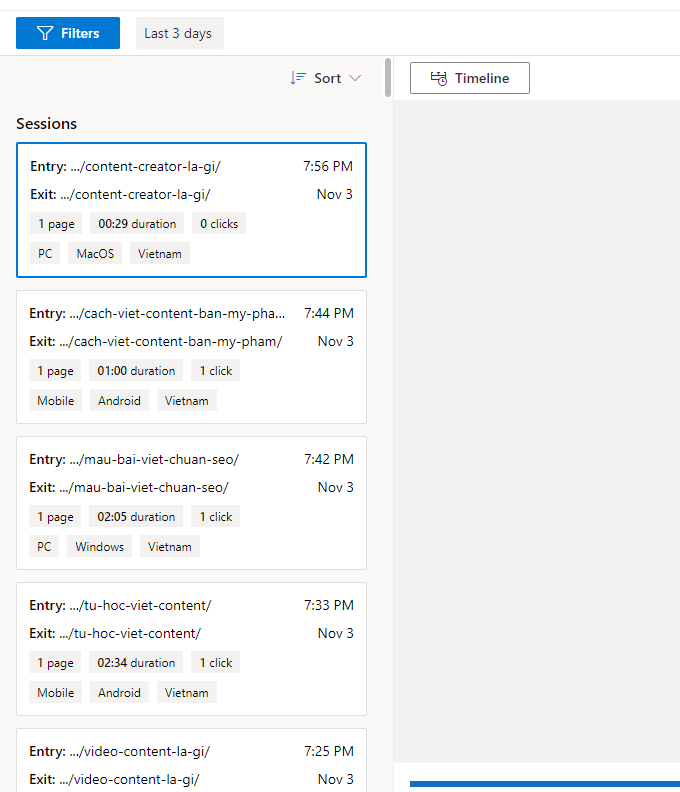
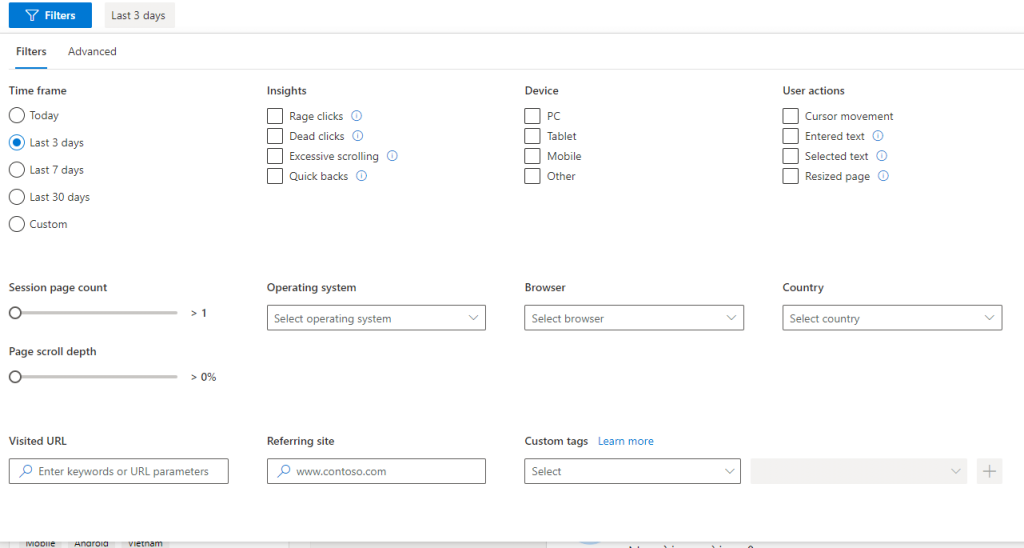
Ở bên trái của tính năng Record là nơi hiển thị thông tin về các phiên truy cập, bạn có thể click vào phiên bạn muốn xem, ngoài ra thì bạn cũng có thể lọc theo các yêu cầu như: Thiết bị, hệ điều hành, đất nước… bằng cách click vào nút filter và chọn.

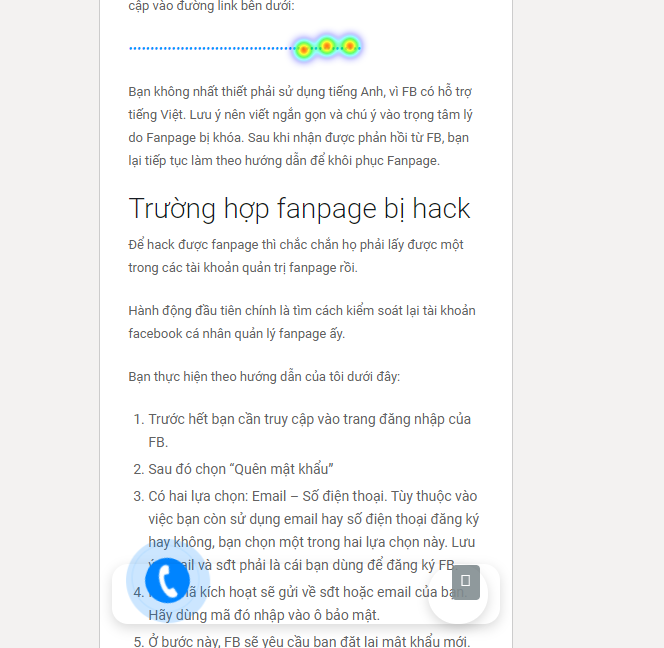
Bản đồ nhiệt (Heatmap)
Heatmap của Clarity cung cấp thông tin rất hữu ích: Nó cho bạn biết người dùng chính xác đã click vào những gì, tỷ lệ là bao nhiêu % một cách vô cùng trực quan. Nhờ điều này bạn có thể biết người dùng đã đọc nội dung của bạn sâu đến đâu, và họ bị thu hút bới điều gì.

Điều này sẽ giúp bạn có cái nhìn sâu sắc về nội dung, về cách mà người dùng họ tương tác với nội dung của bạn. Khi hiểu được điều đó thì nội dung không chỉ là tối ưu về từ khóa, về thông tin, mà sẽ có thêm cả vị trí call-to-action, chúng sẽ trực tiếp cải thiện tỷ lệ chuyển đổi/thu hút người dùng cho website của bạn.
Hiện tại thì mình thấy trong Heatmap có tính năng Scroll, tuy nhiên chưa thể sử dụng được, đây là tính năng rất hữu ích trên mobile, bởi bạn sẽ thấy được cách người dùng tương tác với nội dung của bạn, từ đó đưa ra hướng cải thiện
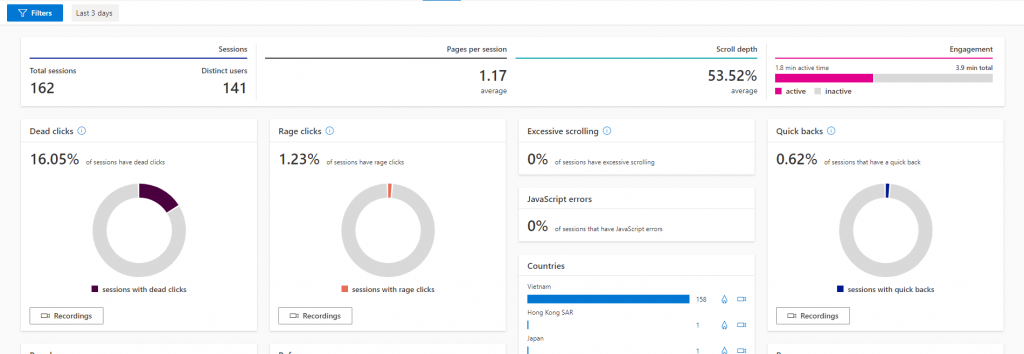
Dashboard

Đây là bảng thông tin tổng quan về cách chỉ số hiệu suất cũng như hành vi của người dùng. giúp bạn nắm bắt các vấn đề về website một cách nhanh nhất. Trang tổng quan này cũng kèo theo một bộ lọc (Filter) để bạn có thể tập trung vào các dữ liệu mình quan tâm.
Tổng kết về Microsoft Clarity
Về cá nhân, mình chưa thể đánh giá gì nhiều về Microsoft Clarity vì đây là bộ công cụ hoàn toàn mới, tuy nhiên theo những gì đã trải nghiệm thì mình thực sự thấy nó khá hiệu quả, trước đây mình có dùng Metric của Yandex để xem những thông số này, nhưng đôi khi nó hoạt động không quá ổn định. Hiện nay thì bộ công cụ này đang miễn phí và mình tin nó sẽ giúp ích khá nhiều cho các Seoer.
